The simplest way to validate a form with ReactJS and HTML5
Searching for an easy way to validate input on ReactJS using input and forms? Here’s the simplest solution that not require additional code to your Javascript… Simple HTML5 validation!

First of all, you need to render a form with an input to validate.
<form onSubmit={(e) => {this.handleSend(e)}}>
<input type="email" name="email" onChange={this.handleInput} />
<button type="submit"> Submit</button>
</form>Some devs tends to implement a validation system in onChange function, but HTML5 have an integrated validation system for most important input types. To use that, you need to place an INPUT tag with the correct TYPE parameters inside a form.
<input type="email" [...] />Typically, forms have an action parameter, but if you are working with ReactJs, it’s probable that you will manage that action in different way (example: using Axios and a handleSend() function).
<form onSubmit={(e) => {this.handleSend(e)}} >In handleSend(), you can manage the form action, but in order to prevent the automatic page refresh, you need to insert this simple code before the rest of the function:
handleSend(event) {
event.preventDefault();
[...]}
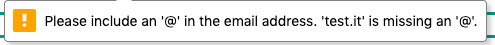
That’s all! Now you can easily validate the input values using HTML5: the user will be not allowed to perform an action until the form is validated.
